Rédiger sa documentation
Dernière modification le
Cette page explique la procédure pour créer/modifier/supprimer des pages de documentation pour les partenaires.
Avant de commencer vos modifications, pensez à effectuer les étapes préalables indiquées page précédente. Vous éviterez ainsi d’éventuels conflits.
1 - Prévisualisation sur VS Code #
À la suite de l’installation de VS Code, vous pouvez prévisualiser l’écriture de contenu de plusieurs facons. Néanmoins, cette prévisualisation n’englobera pas les composants DSFR. Il faudra déployer le site en local pour avoir une image complète de prévisualisation (cf. page précédente).
1.1 - Dans la même fenêtre VS Code #
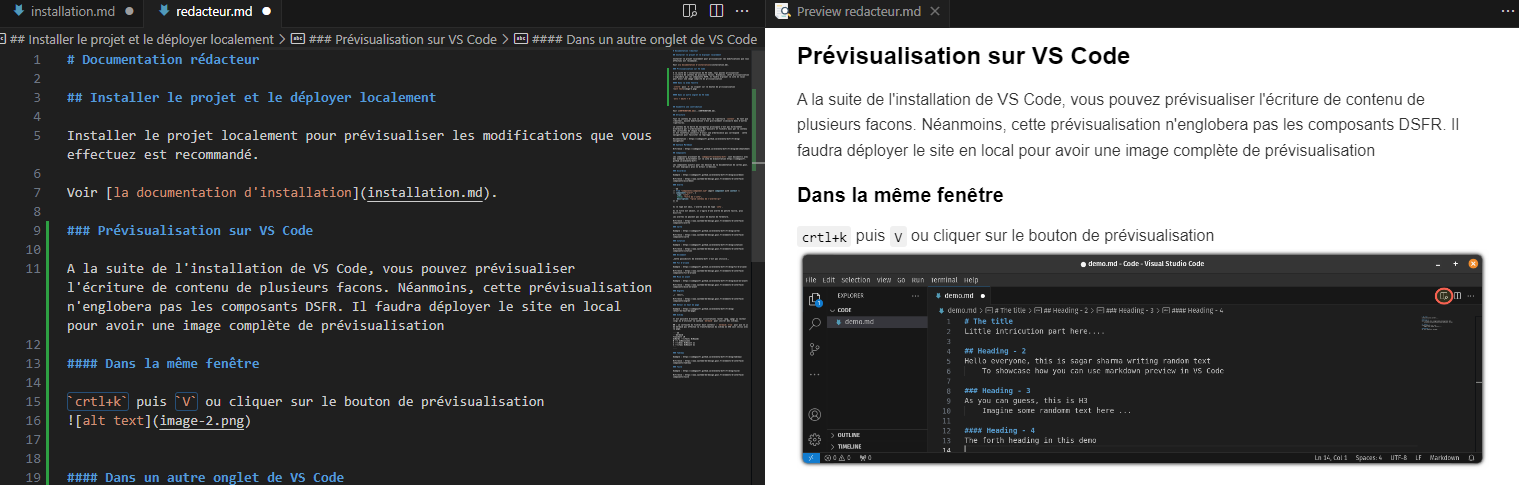
Cliquez sur le bouton de prévisualisation (ou utilisez les raccourcis claviers crtl+k puis V) :


1.2 - Dans un autre onglet de VS Code #
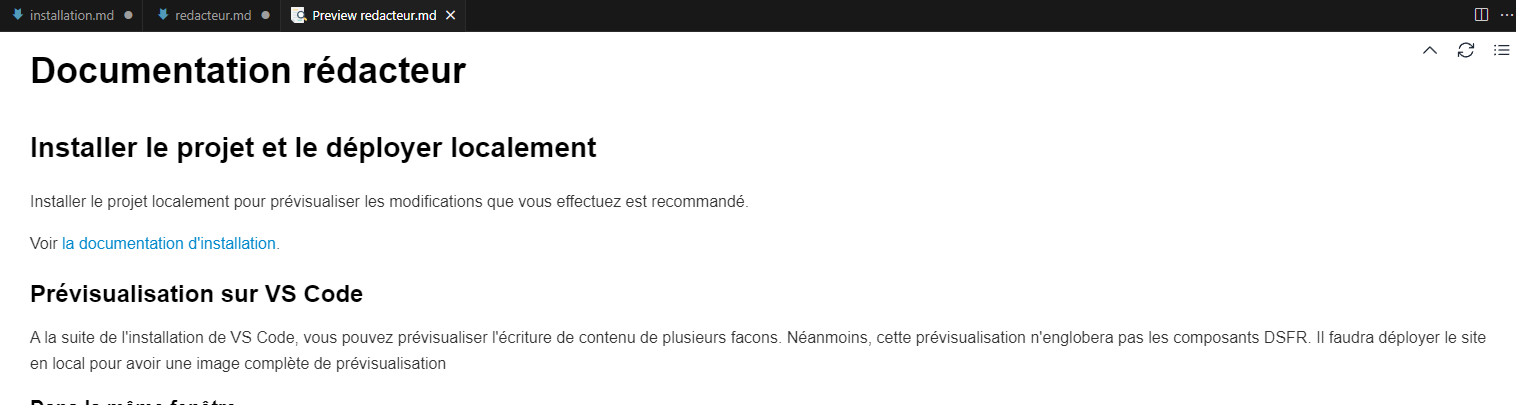
Utilisez les raccourcis clavier Ctrl + Shift + V

2 - Effectuer des modifications #
2.1 - Modifier des fichiers #
Il vous suffit d’éditer, de créer ou de supprimer les fichiers dans votre dossier. Lorsque vous enregistrez, la modification est prise en compte par Eleventy et s’affichera dans la prévisualisation en localhost sur votre navigateur.
la modification peut ne pas bien s’afficher dans le cas d’une création d’un nouveau fichier. Dans ce cas arrêtez Eleventy en faisant ctrl+C dans l’invite de commande Git Bash, puis relancez la commande npm start
2.2 - Structure #
En tant que rédacteur, vous n’aurez généralement pas de modification à effectuer hors de ces deux dossiers :
- content et même uniquement content/fr/ pour le contenu en français. Ce dossier contient le contenu des pages sous forme de fichiers au format markdown (.md). Les fichiers de ce dossier sont ensuite transformés en pages HTML dans le dossier _site qui est absent du dépôt car généré seulement pour le déploiement.
- public qui contient les fichiers ne nécessitant pas de transformation pour être affichés dans un navigateur web (notamment les images)
Le contenu de la barre de navigation n’est pas directement déterminée par l’arborescence des dossiers et fichiers mais par le contenu des cartouches (ou en-têtes) de chaque fichier. Il est toutefois conseillé d’avoir une arborescence qui corresponde à cette navigation pour faciliter le repérage.
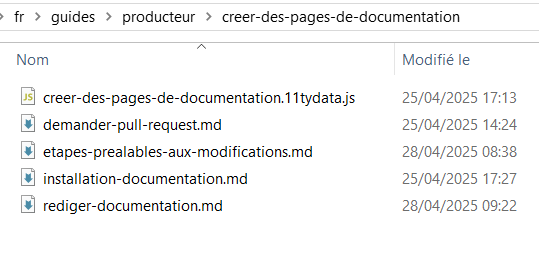
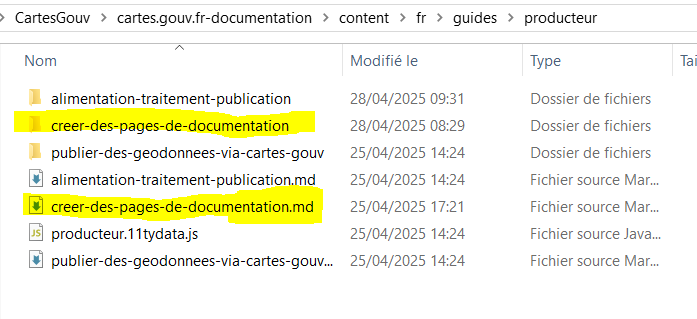
Chaque sous-dossier doit contenir un fichier nom-du-dossier-parent.11tydata.js qui permet de déterminer l’arborescence des fichiers adjacents.

Ce fichier contient les informations suivantes :
module.exports = {
tags: ["Documentation", "Partenaire", "autreTagPropreAuDossier"],
segments: [
{
url: "/partenaires/producteurABC/dossier/sous-dossier",
title: "Nom de la page du dossier",
},
],
};
Chaque dossier doit également contenir un fichier .md pour chacun de ses sous-dossiers, portant le même nom que celui-ci :

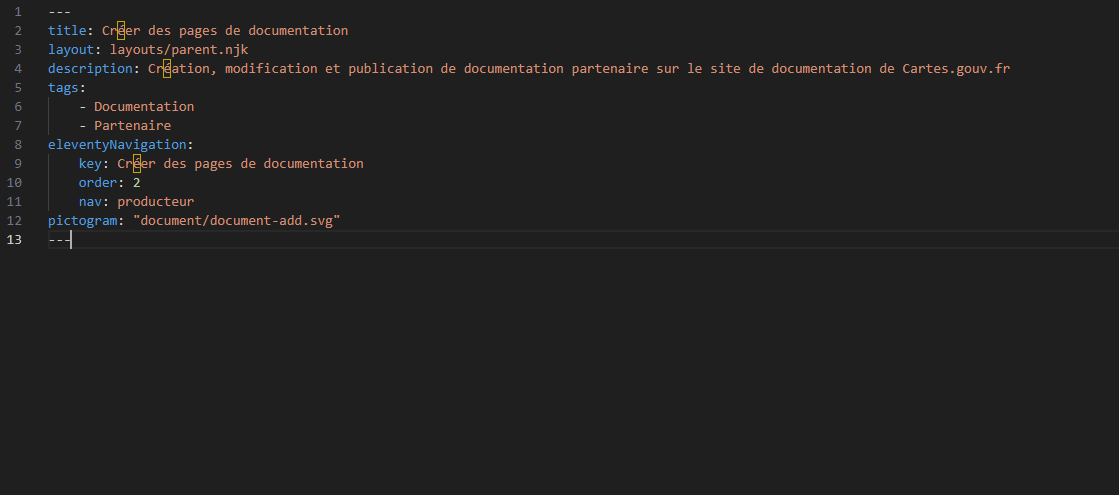
Ce fichier correspond à la page d’accueil de ce sous-dossier. Il définit via son en-tête l’arborescence du dossier dans la navigation :

Ce fichier contient en général les liens vers les différentes pages contenues sous forme de cards, dont la syntaxe est la suivante :
<div class="fr-grid-row fr-grid-row--gutters">
<div class="fr-col-md-4">
{{ component("tile", {
url: "/partenaires/",
title: "Titre de la card",
pictogram: "digital/internet.svg"
}) }}
</div>
<div class="fr-col-md-4">
{{ component("tile", {
url: "/partenaires/",
title: "Titre de la deuxième card",
pictogram: "digital/internet.svg"
}) }}
</div>
</div>
Complétez l’url avec l’url complète de la page. Ex : /partenaires/producteurABC/dossier/sous-dossier/nom-de-la-page/
2.3 - Pages de documentation en markdown #
Les pages de documentation sont des fichiers de texte en markdown (.md), éditables avec un logiciel éditeur de texte comme le Bloc note, Notepad++ ou VS Code (conseillé).
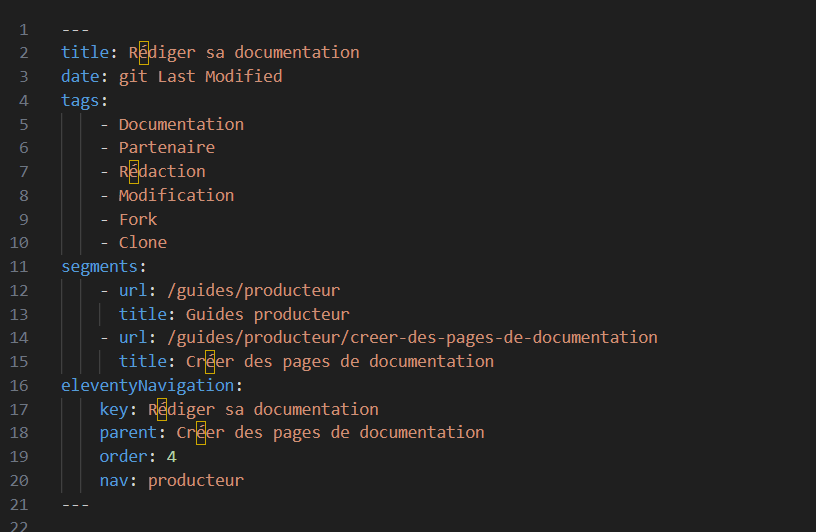
Le texte est découpé en 2 parties : une en-tête (ou cartouche) qui contient les métadonnées de la page du site correspondant à ce texte, et le corps du texte.

Si des éléments njk (nunjucks) sont utilisés dans la page (par exemple pour afficher une image, un extrait de code, etc.) alors il faut rajouter la ligne suivante après l’en-tête :
{% from "components/component.njk" import component with context %}
La syntaxe propre au markdown est relativement simple. Ci-dessous vous pouvez retrouver les différentes syntaxes à utiliser :
# Titre de niveau 1
## Titre de niveau 2
### Titre de niveau 3
[Nom du lien url](https://monurl.fr)
**texte en gras**
_texte en italique_
- liste à puces
- liste à puces
:::info
Contenu de la bulle info
:::
:::warning
Contenu de la bulle warning
:::
:::callout
Contenu du bloc grisé
:::Pour afficher une image :
<div class="fr-container">
<div class="fr-grid-row fr-grid-row--center">
{.fr-responsive-img .frx-border-img}
</div>
</div>
Pour afficher un extrait de code :
```njk
{% raw %}
contenu du code
{% endraw %}
```
Pensez à bien séparer le bloc image du texte précédent avec un saut de ligne et de garder les espaces tels que présentés ci-dessus.
Les images sont stockées dans le dossier cartes.gouv.fr-documentation/public/img/partenaires/producteurABC/....
Vous savez maintenant tout ce qu’il faut savoir pour modifier votre documentation ! Rendez-vous page suivante pour connaitre la procédure pour faire valider ces modifications.
Pour aller plus loin
Si vous souhaitez avoir plus de détails sur l’utilisation de Visual Studio : Documentation VStudio